| 和 &属于位运算符,而 || 和 && 属于逻辑运算符。
&运算符
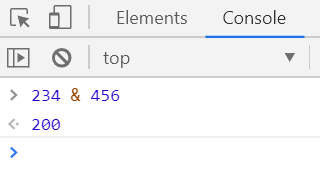
先在浏览器控制台,举个例子:

为什么 234 & 456 打印的结果是200?
&的运算步骤:
- 先把234,456两个十进制的数字转换成二进制分别为:11101010,111001000
- 把11101010补齐八位与111001000位数相同,为011101010
- 比较011101010和111001000,对应位数上数字相同记相同的数,不同则为0,得出得结果为011001000。也可以理解为,对应尾数上如果有0则输出0,都为1时才输出1.
| 类型 | 二进制 |
|---|---|
| 234 | 011101010 |
| 456 | 111001000 |
| 比较结果 | 011001000 |
- 把两个二进制数比较结果在转成十进制,结果为200
&&运算符
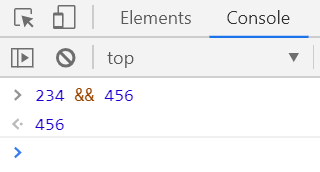
同样,现在浏览器控制台,举个例子:

此时你可能会疑问,&&运算符不是逻辑运算符吗,不是一般在if语句里面使用,判断真假的吗,234&&456返回的结果不应该boolean类型的值吗?为何返回的是456呢?
没错。&&是逻辑运算符,但是它也有自己的运算步骤,看完下面的运算步骤你就会明白。
&&的运算步骤:
- 把234放入到Boolean()方法中,Boolean(234)返回的结果为true
- 234为true即输出下一位,所以结果为456
所以&&的运算规律是,从左到右开始逐个运算,当自身为true的时候才进行下一个运算,当下一位为最后一位时,返回最后一位。当自身为false时,返回自身
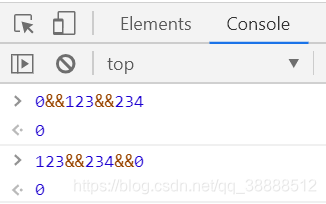
在控制台验证一下:

|运算符
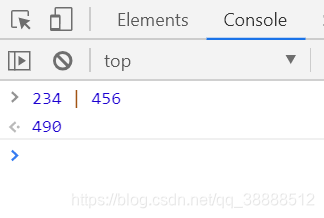
案例:

|的运算步骤:
- 先把234,456两个十进制的数字转换成二进制分别为:11101010,111001000
- 把11101010补齐八位与111001000位数相同,为011101010
- 比较011101010和111001000,对应位数上存在1则输出1,都为0的时候才输出0,得出得结果为111101010。
| 类型 | 二进制 |
|---|---|
| 234 | 011101010 |
| 456 | 111001000 |
| 比较结果 | 111101010 |
- 把两个二进制数比较结果在转成十进制,结果为490
|| 运算符
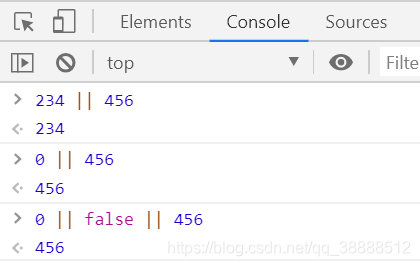
案例:

|| 的运算步骤:
从左到右第一个开始取数,用boolean()方法判断真假。如果当前为真,则输出当前,如果为假则取下一位重复上一步骤,输出最后一位。




